Writing Web Site Copy
Writing Web site copy, good Web site copy, depends on your understanding of Web page readability factors and how to use basic HTML.
People go on-line to get information and get it quickly. That means that besides attending to all the factors involved in off-line readability, a writer who is writing Web site copy has to know how people read text on-line.
Read about this excellent opportunity here. But do remember to come back here to learn more about writing Web site copy. |
Don't read I mean.
They scan.
Eyes do not track top to bottom, left to right. Instead they dart over the page hunting down clues to content. This means that the visual is as important as the content...
More important for those first few seconds when the reader is deciding to stay on the page or click away.
And you do want the reader to stay, don't you? After all, you spent time writing your Web site copy.
So for the rest of this page I'm going to assume that you have something important to say. I'll show you how to keep your reader on your page.
Visual Considerations
for Web Site Copy
...give your reader lots of white space to rest the eyes.
- In print, a reader will tolerate a paragraph about the height of a Big Mac. On-line you're looking at an open-faced sandwich. Five lines is about as dense as you should go. Short paragraphs with no fluff tell your reader that you have "the goods" and will serve it up in palatable portions.
- Headlines break up the text and show the reader the structure of your page. Think High School Science text. Headings, sub-headings, sub-sub-headings. They tell you exactly where to look for the information you want.
- Bulleted lists are almost a trademark of writing Web site copy. They are an on-line reader's dream come true.
- compressed information
- lots of white space
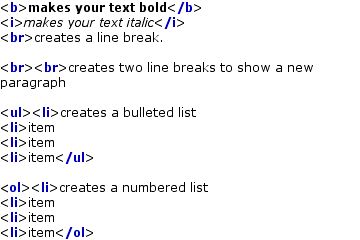
- Visual text shows the reader what is important. Bold, italic and colored words stand out from the surrounding text. They highlight what's important and give the eyes a rest at the same time.
Use judiciously. I find bold better than italic for drawing attention to something and I save color for something vital or to add a touch of humor. When you think color, think salt. A little goes a long way.
And of course you know better than to force your reader to squint at text on a black background. - Finally, if graphics will enhance your writing, use them. Not the whirligigs with flashing lights. They annoy all but those with attention deficit disorders. Use graphics that illustrate your points or add a humorous slant.
Graphics can add loading time to a page so use a graphics editor to lighten the load.
Structural Considerations
for Web Site Copy
Come out from under the bed. HTML won't bite you. And you don't have to get to know it well. I'll tell you enough to get you going and point you in the right direction if you want more.
Every day people are writing Web site copy with WYSIWYG (What You See Is What You Get) Web editors but I will be showing you how the page is constructed...
...and for that, you will need HTML.
HTML (HyperText Markup Language) sets out the structure of your piece when you are writing Web site copy. It tells the browser that "reads" the page, how to show the human reader your message. Not all browsers work in exactly the same way, so browsers use HTML to understand how to display work no matter how it is prepared.
Search Engines also use features of HTML to decide how important your page is to a topic that someone types into the search box.
So when you write a Web page, understanding the HTML behind the page is helpful whether you hand code HTML or not.
HTML is a mark-up language. That means that the text the reader sees has been prepared with tags that the reader doesn't see. The tags are enclosed in brackets < like these >.
The tags usually come in pairs: an opening tag and a closing tag. The closing tag is just like the opening tag, except that it has a slash.
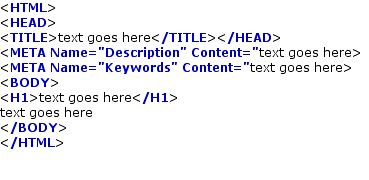
Here are the page tags and what they mean in the order in which you must use them.

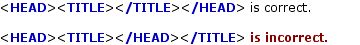
Note: The code above demonstrates the principle of "nesting" that you must use when writing a Web page. Like nesting Russian dolls whose top and bottom pieces must match before you put on the next piece, the opening and closing tags of HTML have to match in the correct order.

TITLE: This will show at the top of the browser window.
Note that this is not the headline readers will see on the Web page. We'll deal with that below.
META Name="Description" Content=: The description is often used by Search Engines to show searchers what your site is about. Include the keywords you've chosen for your Web page in the 150 characters you use to tell others what your page is about.
META Name="Keywords" Content=: List the keywords for your Web page. Separate the words with commas. Note that a phrase may count as one keyword. For example, writing Web site copy could be one keyword. Aim to use one to five key words when writing Web pages.
BODY: Everything else fits in here as the body of your Web page. This is the text people will read and is why you are writing Web site copy. You can include headlines and other features. I will explain some aspects of Web pages below.
H1: This is a headline in the largest size and is the size of the headline at the top of this page. Headlines can go down to size 6. My two sub-headings are H2.
Although Search Engines are changing the way they decide how to rank a site, they still send spiders to crawl the pages and take back information about each page. Spiders like to nibble on keywords. They "read" the keywords in the META tag and then look for them in the text.
Spiders are picky about how the keywords are served. They like to find them arranged like an hourglass with more at the beginning and at the ending of the page and just a brief taste in the middle.
When you are finished writing your Web site copy, end with the last two tags.
There are other HTML tags that will help you with that visual aspect of the BODY that we began the page with.

You can also
- change text color, and size
- make tables
- provide links to other pages or Web sites
- and do many other things
These features are beyond the scope of this page, which is meant just to give you the basics of writing Web site copy. But you can get all the HTML help you need from W3C .
Now I'll let you in on a little secret...
This page was not written using hand coded HTML. Although I do understand a little about HTML, when I'm writing Web site copy, I'm more concerned about the content than the mark-up language. So I use Solo Build It!, a marvelous combination of Web hosting, business tools and advice, and a system for building pages that requires nothing more than word processing skills.
If you are in the market for a Web site of your own, you'll want to check out Solo Build It!
If you want to get the nitty gritty of writing for the Web, download the free course, Netwriting Masters Course.
And if you have your own site, you can increase your income by using your words to best advantage. Make Your Words Sell is the premier book on writing for the Web. You can buy your own copy here. (It's an e-book so you can start reading within minutes of clicking.)
You will want to deal with basic readability when you write web site copy. It's all here.
Writing Web site copy is something most people can learn to do. Some will need editing services to polish a page.


